Haminan kaupungin energiatehokas sivusto
Uudistimme Haminan kaupungin verkkopalvelun, joka näki päivänvalon vuoden 2024 alussa. Tavoitteena oli luoda moderni, selkeä ja käyttäjäystävällinen tietopankki, joka toimisi samalla kaupungin houkuttelevana käyntikorttina. Uudistuksessa hyödynnettiin kestäviä digikehitysperiaatteita, jotka varmistivat sivuston energiatehokkuuden.
KILPATYÖN LINKKITyön perustiedot
- Työn nimi: Haminan kaupungin energiatehokas sivusto
- Asiakas: Haminan kaupunki
- Työn suunnitteluun osallistuneet yritykset: Hion, Haminan kaupunki
- Työn tuotantoon osallistuneet yritykset: Hion, Haminan kaupunki
- Kilpailukategoria: Ekologisin verkkopalvelu
Hionin tiimi
- Shareef Askar – käyttöliittymäsuunnittelu
- Jussi Alanen – kehitys, optimointi
- Tea Dickman – suunnittelu, GSW-valmennus
- Hermanni Piirainen – kehitys
- Mikko Riihikallio – hallinnollinen- ja projektivastuu
- Ville Viklund – lead-kehittäjä, projektipäällikkö
- Pauliina Kiviranta – suunnittelu
- Otto Rautamaa – kehitys
- Pinja Varis – kehitys
- Anni Turkia – kehitys
Haminan kaupungin tiimi
- Minna Nordström – projektin käynnistäjä
- Aija Kurko – jatkokehitys, sisällöntuotanto, toimialojen viestijöiden koulutus
- Riikka Koskimies – jatkokehitys, sisällöntuotanto, toimialojen viestijöiden koulutus
- Niko Palmu – hallinnollinen ja tekninen asiantuntija
- Haminan kaupungin eri toimialojen viestijät – sisällöntuotanto

Päivitetty: 11.2. klo 15.15 – korjattu teknisen toteutuksen osion asiavirheitä
Lähtökohdat projektille
Hamina on liki 20 tuhannen asukkaan pikkukaupunki Kaakkois-Suomessa, joka tunnetaan muun muassa historiallisena linnoituskaupunkina sekä harvinaisesta ympyrän muotoisesta asemakaavastaan.
Verkkopalvelu on Haminan tärkein viestintäkanava, jolla pyritään paitsi luomaan kaupunkimielikuvaa, myös tiedottamaan kuntalaisia tärkeistä ajankohtaisista asioista, sekä osallistaa heitä päätöksentekoon.
Lähtökohta verkkopalvelun uudistusprojektille oli perinteinen.
“Kaiken alku ja juuri oli se, että sivusto kaipasi uudistusta. Edellisestä uudistuksesta oli jo 5 vuotta, eivätkä sivut olleet eläneet ajassa.”, toteaa Aija Kurko, Haminan kaupungin markkinointisuunnittelija.
Saavutettavuusdirektiivikin tuli voimaan viimeisimmän uudistuksen jälkeen, eikä sivusto vastannut kaikkiin sen vaatimuksiin.
Kaupunkilaisilta oli tullut yleisesti palautetta, että kaivataan selkeämpiä ja helppokäyttöisempiä sivuja. Yhteensä kaupungilla oli kuusi sivustoa käytössä. Navigaatioelementtejä oli todella paljon ja tietoa oli vaikea etsiä ja löytää.
“Kaupunkilaisilta tuli myös kommenttia että nämähän ovat matkailusivut. Kaupungin verkkosivut tulisi olla ensisijaisesti kaupunkilaisille suunnattu.”, avaa Haminan viestintäkoordinaattori Riikka Koskimies projektin lähtökohtia.

Kestävyys yksi Haminan kaupungin tärkeistä arvoista
Hamina kuuluu Hinku-verkostoon, joka on vuonna 2008 perustettu ilmastonmuutoksen hillinnän edelläkävijöiden verkosto. Se kokoaa yhteen kunnianhimoisiin päästövähennyksiin sitoutuneet kunnat, ilmastoystävällisiä tuotteita ja palveluita tarjoavat yritykset sekä energia- ja ilmastoalan asiantuntijat.
Hinku-kunnat ovat sitoutuneet tavoittelemaan 80 prosentin päästövähennystä vuoteen 2030 mennessä vuoden 2007 tasosta. Kunnat pyrkivät vähentämään ilmastopäästöjään muun muassa lisäämällä uusiutuvan energian käyttöä ja parantamalla energiatehokkuutta. Kunnat kannustavat myös paikallisia yrityksiä ja asukkaita ilmastotekoihin.
“Kestävyyttä mietitään kaikessa tekemisessämme todella paljon, aina uudisrakentamisesta verkkopalveluiden suunnitteluun.”, toteaa Riikka.
Siispä oli aika kääriä hihat, ja ryhtyä toimeen.
Tarjouspyyntökilpa uudistuskokonaisuudesta pistettiin käyntiin, ja sen tuloksena projektin toimittajaksi valikoitui Hion.
Kokonaisuuteen sisältyi Haminan verkkosivuston suunnittelu, toteutus sekä ylläpito- ja tukipalvelut. Lisäksi verkkopalvelun käyttöliittymä ja visuaalinen ilme suunniteltiin Haminan kaupungin brändin pohjalta.
Kaupungin uudesta verkkopalvelusta tulisi luoda selkeä ja käyttäjäystävällinen kokonaisuus, jossa mukailtaisiin kestäviä digikehitysperiaatteita. Sen olisi tarkoitus toimia Haminan kaupungin asukkaiden tietopankkina ja kaupungin houkuttelevana käyntikorttina.

Strategia & luova ratkaisu
Projektiin osallistunut suunnittelijamme oli osa Green sustainable web -työryhmäämme, mikä antoi hyvät eväät verkkopalvelun ekologisemmalle suunnittelulle. Säännöllisesti kokoontuvan ja strategisesti tärkeän työryhmän tarkoituksena on viedä kestävämpiä digikehityksen käytäntöjä asiakasprojekteihimme ja edistää aiheeseen liittyvää tietoutta Hionin sisällä.
Suunnittelijamme olivat mukana Haminan projektipalavereissa, joiden aikana karkea runko tarvittavista näkymistä ja lohkoista tehtiin. Lohkoja alettiin käymään läpi yksitellen ja sivuston rakenne mietittiin uusiksi.
Suunnittelijamme hahmotteli asiakkaalle yhtenäistä yleisilmettä, joka pystyttäisiin helposti monistamaan eri lohkoihin. Lohkoja ei tarvinnut siten miettiä jokaista erikseen, vaan perusrakenne toistuu niistä jokaisessa.
Yleisperiaate sivuston designissa oli tehdä elementeistä mahdollisimman pelkistettyjä. Sivuston raskauden välttämiseksi uudella sivustolla tasapainotellaan ekologisuuden ja tyylikkyyden välillä – tuodaan modernia ilmettä ilman että tarvitsee välttämättä nojata valokuvaan tai videoon.
Aikaisemmilla sivuilla, eritoten heroelementeissä oli raskaita kuvia ja automaattisesti käynnistyviä videoita, joista uudistuksen myötä luovuttiin.

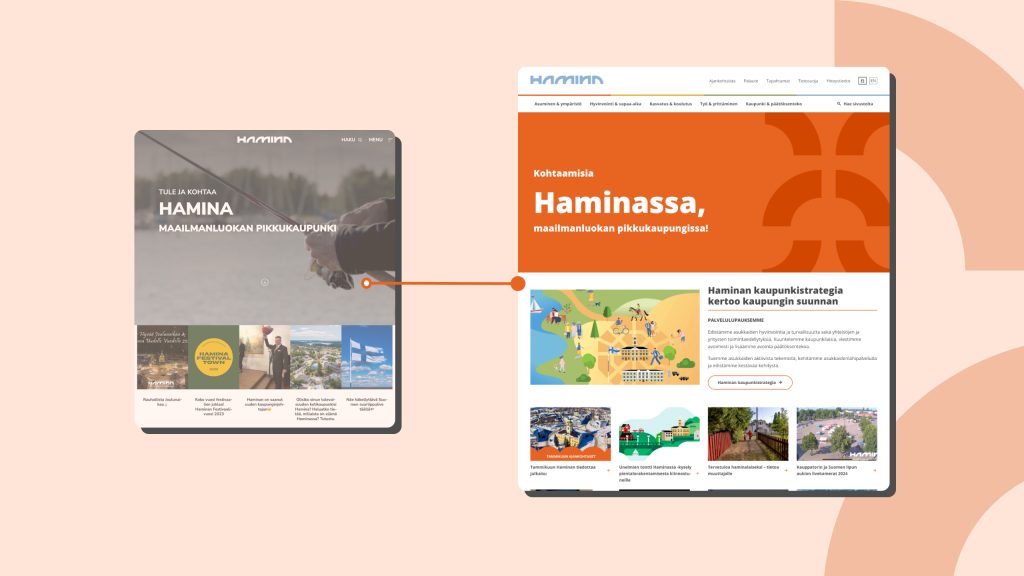
Haminan kaupungin verkkopalvelun etusivu ennen (vasemmalla) ja jälkeen uudistuksen (oikealla)
Etusivulla on nyt värillinen tausta, jossa Haminan logo taka-alalla, sen sijaan että olisi vain tekstiä ja otsikkoa.
Rakennetta myös uudistettiin, siten että tieto olisi paremmin löydettävissä ja palvelisi kuntalaisia entistä paremmin.
Osioiden nostot ja lohkot ovat yksinkertaisia – käytetty isoja ja pieniä nostoja. Hero-osio on graafinen ja toimii sellaisenaan ilman kuvia. Heroihin on mahdollista lisätä kuvia jos niin halutaan, ja näin onkin toimittu alasivujen kohdalla.
Raskaan kuvamateriaalin karsiminen ja mielenkiinnon ylläpitäminen oli yhtenä haasteena – miten rakennetaan kaupunkikuvaa ilman, että kyllästetään sivu raskailla kuvilla. Tärkeää oli tiedon löydettävyys, selkeys ja saavutettavuus, joten näihin keskityttiin suunnitteluprosessissa. Sivuston eri osilla on omat brändivärinsä, mutta yhtenäiset rakenteet muutoin.
Koodin osalta pyrittiin mahdollisimman optimoituun koodiin, joka sisältäisi mahdollisimman vähän ylimääräistä.
Kompromissit
Saavutettavuus edellä
On tiedossa, että tummat pinnat kuluttavat vähemmän näyttöpäätteiden energiaa, jolloin olisi järkevää luoda sivusto tummalle taustalle. Julkisia tahoja kuitenkin sitovat saavutettavuusvaatimukset, joita tulee noudattaa jotta taataan kaikille yhtäläiset mahdollisuudet käyttää verkkopalveluita ja asioida niissä. Tumma tausta jonka päällä on vaaleaa tekstiä ei ole saavutettavuuden osalta paras mahdollinen ratkaisu, joten tässä kohtaa menimme sivustolla valkoisella taustalla riittävän kontrastin mahdollistamiseksi.
Keksibannerin pakollinen paha
GDPR:n myötä evästebannerit ovat tulleet jäädäkseen. Evästebannerin lataus ja tämän automaattinen skriptien esto hidastaa latausta aina. Tämä vaikuttaa Core Web Vitalsin osalta esim. LCP:hen. Käyttäjän selaimeen ladattavien evästeiden määrä on saatu pidettyä maltillisena, ja evästeiden tallentamisen suhteen pyritään pitämään tiukka linja kunnioittaen käyttäjän hyväksynnän tasoa.
Tasapainoilu näyttävyyden ja ekologisuuden välillä
Haminan kaupunki haluaa verkkopalvelun kuvastavan heidän brändiään ja esittelevän kaupungin eri ominaisuuksia myös visuaalisesti. Täysi kuvattomuus olisi mennyt vastoin tätä tavoitetta, joten palvelussa käytetään kuvia ja sieltä löytyy myös videoupotuksia, joiden tiedetään olevan energiatehokkuuden kannalta huono ratkaisu. Uudistuksen myötä kuvien ja videoiden käyttöä järkeistettiin ja karsittiin pois selvästi turhat materiaalit.

Toteutus
Arkkitehtuuri
Haminan verkkopalvelun teknologiastack nojaa WordPressin päälle rakennettuun DustPress-teemakehykseen, jossa on hyödynnetty natiiveja Gutenberg-lohkoja sekä räätälöityjä ACF-lohkoja. Teknologiavalintoja määrittivät Haminan tarjouspyynnön vaatimukset, mutta pystyimme vaikuttamaan itse kehitystyössä palvelun energiatehokkuuteen.
Esimerkiksi yhteystietointegraatio ajetaan vain kerran yössä, eikä dynaamisesti jokaisella sivulatauksella. Tämä vähentää merkittävästi http-pyyntöjen määrää ja säästää energiaa.
Palvelinresurssit pyörivät uusiutuvalla energialla omassa kaupungissa
Haminan kaupungin etuna on Googlen palvelinsalien läheisyys, sillä ne sijaitsevat nimenomaisesti Haminan kaupungissa. Kun projektista tehtiin tarjous, oli selkeää että Haminalle olisi hyödyllistä ottaa Google Cloud -palvelinresurssit käyttöön, sillä mitä lähempänä käyttäjiä palvelun hostaus tapahtuu maantieteellisesti, sen parempi energiankulutuksellisesti. Lyhyemmät etäisyydet palvelimien ja käyttäjien välillä vähentävät tiedonsiirtoon kuluvaa energiaa ja viivettä.
- Palvelimella on käytössä PHP-FPM, joka on pitkälle optimoitu versio PHP-ohjelmointikielestä. Tämä tarkoittaa, että palvelin pystyy käsittelemään verkkosivuston pyyntöjä tehokkaammin ja nopeammin, mikä vähentää energiankulutusta.
- Nginx käytössä, kun pyyntö tulee CDN:n ohi, eli jos käyttäjä on kirjautunut. Nginx on rakenteeltaan kevyt ja resurssienhallinnaltaan tehokas web-palvelin. CDN:n (Content Delivery Network) ohi tulevat kirjautuneiden käyttäjien pyynnöt ohjataan Nginxiin, koska ne vaativat usein dynaamista sisältöä, jota CDN ei voi välimuistiin tallentaa.
- Tietokanta hostataan Googlen Cloud SQL:ssä, käyttää taustalla MySQL:ää. Google Cloud SQL on pilvipohjainen tietokantapalvelu. Se hyödyntää Googlen tehokasta infrastruktuuria ja resurssienhallintaa, mikä vähentää energiankulutusta ja ympäristövaikutuksia.
- Palvelimen suorituskykyä on parannettu julkaisun jälkeen ottamalla käyttöön HTTP/2-protokolla Dockerin Nginx-konfiguraatiossa. Tämä mahdollistaa nopeammat latausajat, tehokkaamman pakkauksen ja paremman resurssien hallinnan. HTTP/2 on HTTP/1.1-protokollan uudempi ja tehokkaampi versio.
Välimuistitus
Tapahtumien näyttäminen toisesta järjestelmästä
Haminan tapahtumatiedot sijaitsevat ulkoisessa järjestelmässä. Tapahtumatiedot eivät tallennu suoraan WordPressiin, vaan ne välimuistitetaan 10 minuutiksi. Kun joku vierailee sivulla, jossa näytetään tapahtumatietoja, järjestelmä tarkistaa ensin välimuistin. Jos välimuistiin ei ole tallentunut tapahtumatietoja, tiedot haetaan ulkoisesta järjestelmästä. Jos tiedot löytyvät sieltä, niitä ei tarvitse hakea uudelleen ulkoisesta rajapinnasta. Tämä nopeuttaa sivuston latautumista ja vähentää palvelimen kuormitusta. Pienempi kuormitus tarkoittaa myös pienempää energiankulutusta.
HTML:n välimuistitus Googlen CDN:n avulla
Suurin osa sivuston liikenteestä tulee kirjautumattomilta käyttäjiltä, eli valtaosa pyynnöistä ei päädy palvelimelle asti vaan tarjoillaan Googlen jakeluverkosta, eli CDN:stä. Googlen CDN tarjoilee generoidut HTML-versiot tehokkaasti Googlen runkoverkosta mahdollisimman läheltä käyttäjää.
Valmis HTML-sivu, jossa on kaikki sisältö ilman, että palvelin pyörittää kaikki sisällöt, tarjoaa nopeasti muuttumattoman sisällön. Tämä nopeuttaa sivulatauksia ja vähentää päästöjä.
Palvelimelle päätyy vähemmän kutsuja, kun sivut voidaan näyttää CDN:stä, mikä tarkoittaa pienempää resurssien käyttöä.
Tietokantakyselyiden välimuistitus Redis-välimuistiratkaisun avulla
Sisäiset haut ja tietokantakyselyt välimuistittuvat automaattisesti Redikseen ja noudetaan sieltä nopeammin ja pienemmillä resursseilla. Ratkaisu vähentää hitaiden tietokantakyselyiden määrää ja optimoi resurssien käyttöä, koska on nopeampi hakea tiedot Rediksestä kuin tietokannasta.
Resurssien välimuistitus
Sivut itsessään eivät jää käyttäjän selaimen välimuistiin vaan tulevat CDN:stä. Assetit, kuten CSS- ja JS-tiedostot sekä kuvat tallentuvat Ewww Image Optimizerin CDN:ään (jäljempänä Ewwwio), josta ne tarjoillaan nopeammin ja tehokkaammin kuin palvelimelta.
Sivuston staattiset resurssit, kuten tyyli- ja JavaScript-tiedostot tallentuvat myös CDN-välimuistiin ja tarjoillaan sieltä käyttäjille ilman kutsuja palvelimelle. Välimuistin käyttäminen vähentää palvelimen kuormitusta ja parantaa energiatehokkuutta.

Kuvien optimointi
Kuvien optimointilisäosa Ewwwio käytössä. Kaikkien resurssien kuten kuvien, CSS:n ja JS:n pakkaus otettu käyttöön ja lataus tapahtuu pääsääntöisesti Ewwwio:n CDN:n kautta. Ewwwio konvertoi kuvat WebP-muotoon. Sivustolla on aktivoitu kuvien automaattinen optimointi, eli kun kuvia ladataan mediakirjastoon niin ne optimoidaan.
WordPressin oma Lazy loading on käytössä kaikissa kuvissa.
Vektorikuvatiedostot
Teeman custom-ikoneista on koostettu SVG-sprite, joka on upotettu sivustolle, ja josta samaa ikonia voidaan upottaa moneen paikkaan vähemmällä SVG-markupilla.
Tämä lähestymistapa vähentää tiedonsiirron määrää, koska yksittäiset SVG-tiedostot eivät tarvitse erillisiä verkkopyyntöjä. Lisäksi SVG-sprite mahdollistaa tehokkaamman välimuistin käytön, koska kaikki ikonit ladataan yhdellä pyynnöllä ja niitä voi käyttää dynaamisesti ilman lisälatauksia.
Käytössä on myös erillinen ikonifontti, joka täydentää SVG-spriten hyötyjä tarjoamalla skaalautuvan ja kevyen vaihtoehdon ikonien esittämiseen.
HTML-koodit
Googlen CDN tarjoilee HTML-sivut tehokkaalla brotli-pakkauksella. Sivuston HTML-koodista on poistettu WordPressin ja lisäosien tuottamat ylimääräiset koodirivit, vaikkakin koemme tämän merkityksen sivuston ekologisuudelle vähäisenä. Koodin karsiminen ei ole ensisijainen tapa vaikuttaa energiatehokkuuteen, sillä vähemmän tiedostoja voi tarkoittaa myös huonommin luettavaa ja hallinnoitavaa koodia.
Fontit
Käytössä on vain tarpeelliset ja olennaiset versiot fonteista. Kaikki Google-fontit latautuvat tällä hetkellä .woff-muodossa paikallisesti ja pakattuna, mikä noudattaa energiatehokasta ja modernia fonttikäytäntöä.
Bottisuojaus
Google Cloudin päässä on aktivoitu sivustolle Cloud Armor –palomuuri, joka suojaa verkkosivustoa erilaisilta verkkohyökkäyksiltä kuten esimerkiksi palvelunestohyökkäyksiltä. Se tekee sen rajoittamalla pyyntöjä IP-osoitteiden perusteella, estäen palvelua kuormittavia haittaliikennepiikkejä.
Saavutettavuus
Verkkosivusto täyttää suurelta osin WEB Content Accessibility Guidelines (WCAG) 2.1:n edellyttämät vaatimukset A- ja AA-tasolla. Saavutettavuusvaatimusten mukainen suunnittelu suosii selkeää ja minimalistista käyttöliittymää, joka vähentää tarpeetonta graafista sisältöä ja raskaita elementtejä. Tämä keventää sivuston kokonaisrakennetta, mikä johtaa pienempiin tiedostokokoihin ja vähempään tiedonsiirtoon.

Tulokset
“Uudet verkkosivut ovat selkeämmät ja käyttäjäystävällisemmät niin kuntalaisille kuin eri toimialojen viestijöille. Sivusto palvelee eri toimialojen viestinnän tekijöitä hyvin päivittäisessä tekemisessä ja kehittämisessä. On myös hienoa, että uusi sivusto on tietoturvallisempi.”
–Aija Kurko, Haminan kaupunki
“Sivustot ovat nyt aiempaa selkeämmät ja uudet elementit mahdollistavat paljon enemmän kuin vanhoilla sivuilla olleet ominaisuudet. Kuntalaiset löytävät etsimänsä tiedon helpommin ja ovat näin tietoisempia ajankohtaisista asioista. Kävijäpolut ovat selkeämpiä ja pyrimme jatkuvasti vähentämään pdf-liitteiden käyttöä sivuilla, mikä parantaa saavutettavuutta. Uudistuksen yhteydessä karsimme vanhaa sisältöä ja keskityimme olennaiseen.”
–Aija Kurko, Haminan kaupunki
Etusivu käytiin läpi Website Carbon-laskurilla, EcoGrader-laskurilla, Globemallow-selainlisäosalla sekä Google PageSpeed Insightsilla. Tulokset on napattu 27.1. ja 28.1. aikana.
Eri laskurien toimivuudesta ja tarkkuudesta voidaan myös olla montaa mieltä, esim. Globemallow-lisäosan tulokset heittelevät suhteellisen paljon, mutta sen antamat tulokset on silti raportoitu alle.
Mitä tuloksia tutkiessa kannattaa ottaa huomioon:
- Jotkut raportointityökalut (Esim. Globemallow) eivät tunnista sivustolla konvertoituja WebP-kuvia, sillä kuvien tiedostonimessä ei lue WebP, vaikka ne siinä formaatissa ovatkin.
- WordPressissä on oletuksena tuki responsiivisille kuville srcset-attribuutin avulla, mikä auttaa pienentämään sekä latausaikoja että sivuston energiankulutusta. Lohkoeditorissa kuville voi myös valita kulloiseenkin tarpeeseen sopivan kuvakoon, mikä parantaa sivun suorituskykyä. Gutenberg-editorin käyttöön liittyy kuitenkin myös haasteita. Sivun asettelun rakentaminen lohkoilla saattaa johtaa raskaaseen sivurakenteeseen ja kasvattaa DOM-elementtien määrää. Tämä voi näkyä esimerkiksi PageSpeed Insightsin antamana “Vältä liian suurta DOM:ää” -huomiona.
- Lisäksi WordPressin automaattinen logiikka srcset- ja sizes-parametreille ei aina tuota optimaalisia kuvakokoja jokaiselle laitteelle, jolloin sivuston käyttäjän selaimeen saattaa toisinaan latautua todellista tarvetta suurempi kuva. Tämä voi lisätä datankäyttöä ja kasvattaa energian kulutusta erityisesti mobiililaitteilla.
Nostoja tuloksista
132 CO₂e kg / v
Palvelinresurssien hiilijalanjälki (arvio, koko vuosi 2024)
0.23g / sivulataus
Etusivun päästöt Website Carbon-laskurin mukaan
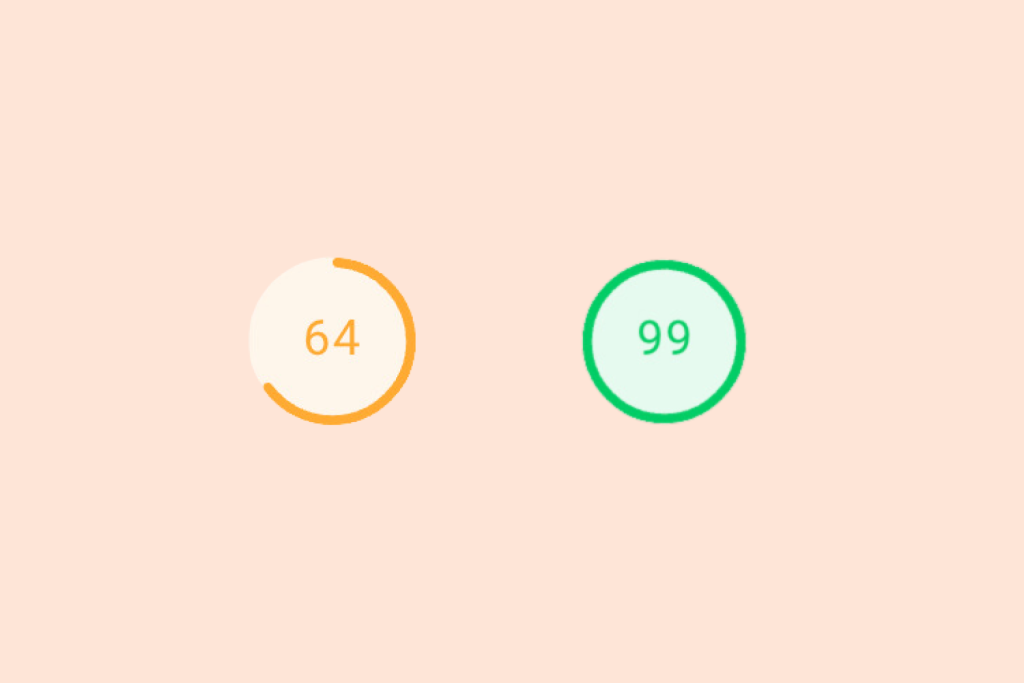
99 / 100
Etusivun suorituskyky desktopilla PageSpeed Insightsin mukaan
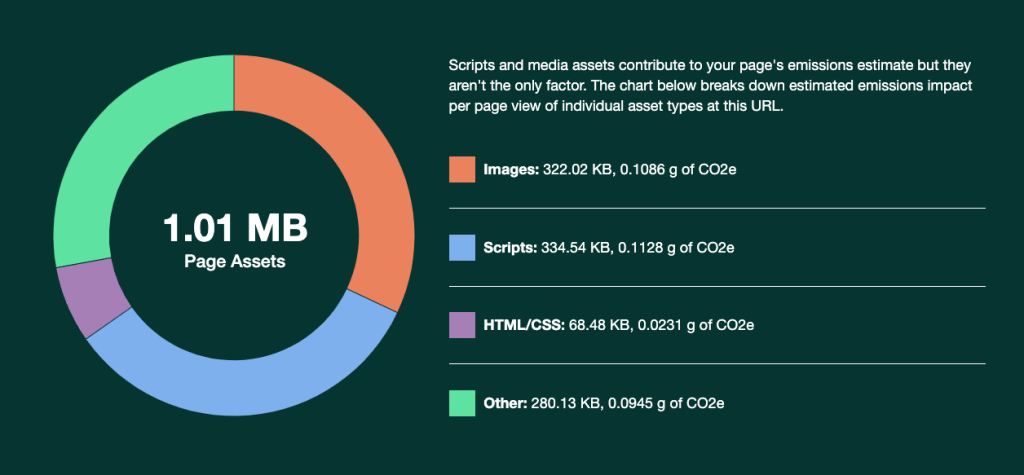
1.01 MB
Etusivun koko EcoGraderin mukaan
Palvelinresurssien hiilijalanjälki
Palvelun palvelinresurssien aiheuttamat päästöt olivat joulukuussa 2024 11 kg CO₂e.
Kyseessä ovat palvelinsalin scope 1,2,3 -päästöt kyseisen palvelun osalta.
- Scope 1: Paikan päällä tapahtuva fossiilisten polttoaineiden käyttö (esim. lämmitys, omat generaattorit)
- Scope 2: Sähköverkosta ostetun sähkön päästöt
- Scope 3: Työntekijöiden matkustamisen päästöt ja datakeskusten laitteistojen ja rakentamisen aiheuttamat elinkaaripäästöt.
Koko vuoden 2024 aikana arvioimme päästöiksi yhteensä 132kg CO₂e.
Sivujen koko ja päästöt
Eri hiilijalanjälkilaskureilla voidaan arvioida tiedonsiirron määrää ja Haminan sivuston sisällön kokoa (kuvat ja muu sisältö). Eri laskurit antavat keskenään erilaisia arvoja riippuen hieman mittausolosuhteista ja laskimien laskutavoista.
Keskitymme tulosten raportoinnissa vain palvelun etusivuun, sillä se on palvelun käydyin ja siten myös olennaisin sivu. Se edustaa myös painavinta sivua, sillä se sisältää eniten elementtejä, jotka nostavat palvelun kokoa. Tällainen on muun muassa Tapahtumat-elementti, jonka sisällöt tulevat rajapinnan kautta. Muut palvelun sivut ovat keskimäärin kevyempiä.
Hamina.fi:n viime vuoden kävijäkeskiarvo per kk on noin 14 300 kävijää.
Etusivun koko on 1.01MB, joka on EcoGraderin mukaan 74.56% pienempi kuin keskivertosivu. EcoGrader antaa etusivulle arvosanaksi C, ja päästöiksi 0.34g per sivulataus.

Etusivun koko muodostuu yhtäläisesti kuvista, skripteistä, sekä muista asseteista. HTML/CSS:n koko on etusivulla pienimmässä roolissa.
Etusivun arvosanaksi Website Carbon antaa B.
Carbon Calculator (https://websiteemissions.com/) antaa etusivulle päästöiksi 0.12g.
Globemallow taasen antaa etusivulle arvosanaksi A+, ja etusivun päästöiksi 0.005g/sivulataus.

Hamina.fi Google PageSpeed Insights suorituskyky-scoret - vasemmalla mobiili ja oikealla desktop
Google PageSpeed Insights antaa tuloksiksi etusivulle (desktop & mobiili):
- Tehokkuus: 99 & 64
- Largest Contentful Paint: 2s & 2,1s
- Cumulative Layout Shift: 0,06 & 0
- First Contentful Paint: 2s & 2s

Mitä seuraavaksi?
Haminan kaupungin tiimi on tunnistanut useita kehityskohteita sivustonsa jatkokehitykselle.
“Tiedostamme, että sivustot eivät ole koskaan valmiita ja päivitettävää riittää jatkossakin. Mikä tänään on tärkeää, ei välttämättä ole sitä enää huomenna. Siksi meille on tärkeää kuunnella kuntalaisten palautetta ja hyödyntää uuden sivuston ketteriä kehittämismahdollisuuksia.”, Aija Kurko toteaa.
“Hyvin palvelevat verkkosivut korvaavat isossa määrin paperisen viestinnän tarpeita ja edistävät näin osaltaan kaupunkimme Hinku-tavoitteita.”, kiteyttää Riikka Koskimies.
Työmme jatkuu koulutuksilla asiakkaan sisällöntuotantoon ja muihin energiatehokkuuden kannalta olennaisiin aihealueisiin liittyen. Jatkokehityksessä tulemme ottamaan energiatehokkuuden entistä tarkemmin huomioon ja luomme käyttäjille mm. ohjeistuksen sisällönsyöttöön.