Suunnittelu
Mitä uudet saavutettavuusohjeet – eli WCAG 2.2 – toivat mukanaan?
Hion
Verkkosisällön saavutettavuusohjeiden eli WCAG:n (Web Content Accessibility Guidelines) uusin versio 2.2 julkaistiin viime lokakuussa. Mitä muutoksia sen mukana tuli? No, katsotaanpa.
Yleisellä tasolla voidaan sanoa, että uuden WCAG 2.2 -version mukana tulleet muutokset ovat tavanomaisia parannuksia, jotka kuuluvat käytettävyyden yleisiin hyviin käytäntöihin. Seuraavassa 3.0-versiossa voi olla luvassa isompia muutoksia, mutta palataan niihin sitten kun aihe on ajankohtaisempi.
Poistoja saavutettavuusohjeisiin tuli vain yksi: vaatimus parsingista, eli koodin jäsentämisestä. Koodin jäsentämiskriteereihin yltämistä vaadittiin aikaisemmin nimenomaan avustavia teknologioita varten, sillä niiden oli tärkeää pystyä tulkitsemaan ja jäsentämään sivustojen sisältöä. Nyt ruudunlukuohjelmat ovat kehittyneet siten, ettei jäsentämisvaatimukselle ole enää tarvetta.
Käydään lisäykset läpi ja katsotaan mitä ne pitävät sisällään.
A-tason lisäykset
Consistent Help
Kriteerin tarkoituksena on se, että käyttäjää avustavat lisätiedot tai muut mekanismit, jotka toistuvat useilla sivuilla sijaitsisivat johdonmukaisesti samassa paikassa. Eli jos verkkosivusto sisältää tiettyä toistuvaa sisältöä, pitää sama sisältö löytyä joka sivulta samassa muodossa, esim. footerissa.
Esimerkkejä:
- Työnhaku: jos hakija tarvitsee lisätietoa hakemiseen liittyen, rekrytoivan yrityksen yhteystiedot helposti saatavilla.
- Lääkäriajanvaraus: jos palvelu ei löydy helposti, apuna chatti jonka kautta asiakas voi pyytää apua. Tarjoa helppo ja johdonmukainen tapa miten käyttäjä voi tarvittaessa olla yhteydessä, esim. yhteystiedot footerissa.
Tämä ei usein ole ongelma, jos sivusto on alunperinkin suunniteltu käyttäjälähtöisesti.
Redundant Entry
Käyttäjän ei pidä joutua syöttämään samoja asioita monta kertaa yhden session aikana. Esimerkiksi tehdessäsi tilausta verkkokaupasta, et joudu syöttämään toimitusosoitetta uudelleen jos se on sama kuin laskutusosoite. Kriteerin tarkoituksena on helpottaa monivaiheisia prosesseja käyttäjän näkökulmasta.
Poikkeuksia ovat kuitenkin esim. tilanteet, joissa tietojen syöttäminen uudelleen on oleellista; salasanan syöttäminen kahteen kertaan sitä vaihdettaessa, turvallisuussyyt, tai kun käyttäjän aiemmassa vaiheessa syöttämä tieto ei enää pidä paikkaansa.
AA-tason lisäykset:
Focus Not Obscured (Minimum)
Kun käyttöliittymän komponentti on fokusalueella, komponentin pitää näkyä edes osittain. Kriteeri on luotu takaamaan, että näppäimistöä tai esim. ääniohjausta selaamiseen käyttävät henkilöt pystyvät havaitsemaan mikä komponentti on kulloinkin fokuksessa.
Esimerkkejä käyttäjää mahdollisesti häiritsevistä elementeistä ovat esim. sticky-headerit ja evästebannerit. Näiden osalta tulee varmistaa, että ne eivät haittaa sivuston käyttöä.
Dragging Movements
Jos sivustolla on elementti, jossa pitää raahata jotain selatakseen sisältöä, sama pitää pystyä tekemään ilman raahaustoiminnallisuutta yksittäisillä klikkauksilla/täppäyksillä/aktivoinneilla. Aiemmin riitti, että sivustolla tuettiin toiminnallisuuden suorittamista näppäimistöllä, mutta vastatakseen kriteereihin, nyt käyttäjän pitää pystyä suorittamaan sama asia yksittäisillä klikkauksilla. Tällöin esimerkiksi käsien tärinä ei estä toiminnallisuuden käyttöä. Lisäksi kriteerin muuttamisella vahvistettiin tukea mobiilikäytölle.
Target Size (Minimum)
Määritelmä siitä, miten iso klikattavan alueen tulee olla, jotta sitä pystyy helposti klikkaamaan erityisesti myös sellaiset käyttäjät, joilla on fyysisiä rajoitteita. Sen lisäksi kriteeri helpottaa yleisesti kaikkien elämää, sillä mitä isompi klikattava alue on, sitä helpompi sitä on täpätä mobiilinäytöllä. Kriteeristössä vaaditaan, että tuo klikattava kohde olisi kooltaan vähintään 24 x 24px, ja jos se ei onnistu, niin tilan klikattavan kohteen ympärillä tulisi olla vähintään 24x24px. Jo olemassa olleen kriteeristön AAA-tason mukainen 44 x 44px on hyvä käytänne.
Tärkeä erityisesti käyttäjille, joilla on motorisia haasteita, mutta myös esimerkiksi käyttöä kosketusnäytöllä. Jos seuraavaan linkkiin on matkaa vähintään 24px niin fokusalue voi olla myös alle tuon 24px, eli joko linkin alueen on oltava isompi, tai linkkien välillä oltava riittävästi tilaa.

Accessible Authentication (Minimum)
Älä vaadi käyttäjää suorittamaan pulmatehtävää tai muistamaan asioita ulkoa missään kohtaa kirjautumista. Kognitiivisia haasteita kokevat käyttäjät eivät välttämättä suoriudu tästä, ja tällöin syntyy este palvelun käytölle.
Poikkeuksena tunnistautumisvaihtoehdot, joissa
- ei vaadita kognitiivista päättelyä
- tarjotaan käyttäjää tunnistautumisessa avustava mekanismi
- vaaditaan käyttäjää tunnistamaan esineitä
- kognitiivisen toiminnan testissä tunnistetaan jotain käyttäjän itse syöttämää tietoa
Ohjeistuksessa ei kuitenkaan suositella käytettävän esineiden tai muun ei-tekstisisällön tunnistusta, sillä ne sulkevat ulos käyttäjäkuntaa, vaan kannustetaan noudattamaan autentikoinnin edistyneempiä vaatimuksia. Jos näin kuitenkin toimitaan, suosittelemme valitsemaan tunnistusvaihtoehdon, joka ei vaadi esimerkiksi kulttuurista ymmärrystä. Esimerkiksi ei pyydetä käyttäjää tunnistamaan vaikkapa takseja, jotka näyttävät joka maassa erilaiselta.
Jos sivusto tukee salasananhallintaohjelmia, niin se jo täyttää tämän kriteerin (kunhan sitä ei torpata sillä, että on jokin lisävarmistus, joka ei täytä kriteerejä, eli esim. epäselvä Captcha).
AAA-tason lisäykset
Focus Not Obscured (Enhanced)
Kun elementti on fokuksessa, sen pitää näkyä kokonaan. AA-tasoon verrattuna ei siis riitä että elementti näkyy osittain, vaan sen pitää näkyä kokonaan.
Focus Appearance
Kriteerin tarkoituksena on tehdä näppäimistön fokuksen havaitsemisesta helpompaa. Kriteerissä määritellään fokuksen riittävä koko ja kontrasti, eli käytännössä miltä elementin tulee näyttää kun se on fokuksessa.
Kriteeri on kaksiosainen:
- Fokusindikaattorin tulee olla vähintään 2px kokoinen. Helpoin tapa toteuttaa tämä on luoda elementin fokukseksi kirjaimellisesti 2 pikselin paksuinen yhtenäinen reunus (border).
- Fokuksella on oltava 3:1 kontrastisuhde suhteessa elementin taustaväriin ja ympäröiviin elementteihin. 3:1 on minimivaatimus, mutta ohjeessa suositellaan niin korkeaa kontrastisuhdetta kuin mahdollista, jotta fokusoitava elementti erottuu varmasti.

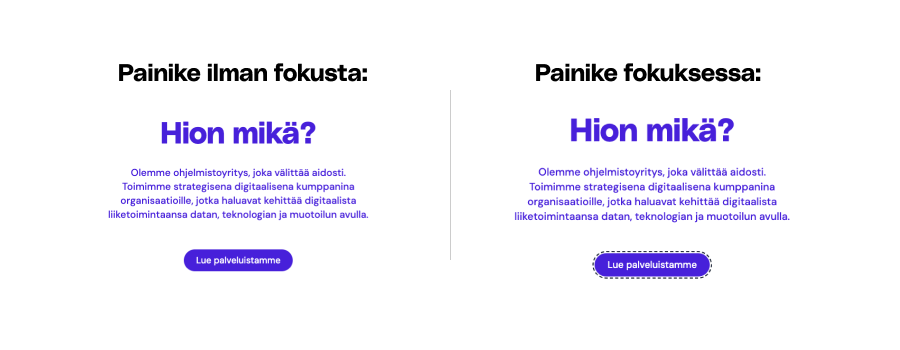
Esimerkki fokuksen toiminnasta kun elementti ei ole fokuksessa (vasemmalla), ja kun se on fokuksessa (oikealla).
Kannattaa tarkistaa kaikki paikat, missä sivun taustaväriä on muutettu oletuksesta (eli valkoisesta), koska silloin pitää varmistua, että kontrastivaatimus täyttyy. Jos tausta on valkoinen, riittää selaimen oletus täyttämään vaatimukset, mutta fokuksen korostaminen selaimen oletusta paremmin voi olla hyödyllistä myös tässä tapauksessa.
Tämä ei velvoita AA-tasoa, mutta kuuluu hyviin käytäntöihin, eli jos pystyt toteuttamaan niin suosittelemme vahvasti.
Lue focus appearance -kriteeristä lisää täältä.
Accessible Authentication (Enhanced)
Kriteeri vastaa muutoin AA-tason Minimum-kriteeriä, mutta vastatakseen AAA-tason kriteerejä, autentikointiprosessin missään vaiheessa ei saa olla tehtäviä jotka vaativat kognitiivisia toimintoja (mm. muistamista, päättelykykyä, havainnointia, laskemista).
Kriteerin tavoitteena on mahdollistaa kirjautuminen kaikille käyttäjille riippumatta heidän kognitiivisista kyvyistään.
Esimerkkejä oikeanlaisista toteutuksista ovat mm.
- Copy-paste-toiminto on mahdollistettu kirjautuessa, jolloin käyttäjä voi hyödyntää salasananhallintaohjelmaa kirjautuessaan
- Kirjautumislomakkeen kentät on merkattu selkeästi käyttäjätunnus- ja salasanakentiksi, jolloin käyttäjä voi hyödyntää salasananhallintaohjelman tai selaimen automaattitäydennystä kirjautuessaan
- Kirjautuminen on mahdollistettu 3 osapuolen OAuth-autentikoinnilla
Huomionarvoista on se, että botteja siivilöivät Captchat ovat vastoin AAA-tason kriteeristöä, sillä ne perustuvat käyttäjän tunnistamiseen erilaisten kuvatunnistustehtävien kautta. Sokealle käyttäjälle Captchan käyttäminen voi olla jopa täysin mahdotonta.
Mitä toimenpiteitä saavutettavuusohjeistuksen muutokset aiheuttavat sivuston ylläpitäjälle? Miten muutoksiin kannattaa reagoida?
Kuten alussa mainitsimme, uudet ohjeistukset ovat viilauksia jo hyvien käytäntöjen päälle. Jos haluaa pitää huolen siitä, että oma sivusto noudattaa viimeisimpiä ohjeistuksia, kannattaa kääntyä sivuston kehittäneen tahon puoleen ja tiedustella mikäli kyseiset asiat on jo otettu huomioon. WCAG 2.2 ei vielä velvoita digipalvelulain piirissä olevia, vaan se pitää ensin päivittää EU:ssa (lue lisää Aluehallintoviraston blogista), mutta muutokset on hyvä ottaa huomioon jo nyt etenkin uutta palvelua luodessa.
Yleisesti ottaen sivustoa kannattaa joka tapauksessa auditoida tasaisin väliajoin, joten nyt voisi olla hyvä hetki tehdä sivustolle saavutettavuusauditointi.
Yhtenä huomiona nostaisimme esiin sen, että saavutettavuusvaatimukset tulevat koskemaan myös verkkokauppoja vuonna 2025, eli kannattaa ottaa asia työstöön viimeistään nyt.
Saavutettavuusasiantuntijamme auttavat mielellään kaikessa verkkosivujen ja verkkokauppojen saavutettavuuteen liittyvässä! Lue lisää saavutettavuustarjoomastamme täältä.
Artikkelin asiantuntijat:
Sanna Nygård, IAAP WAS -sertifioitu kehittäjä ja suunnittelija
Heli Köck, testaaja
Anni Turkia, kehittäjä